ブログ
【WEB制作の基本】VSCodeの使い方

Visual Studio Code(ビジュアル・スタジオ・コード)はマイクロソフト社が開発提供しているテキストエディターです。
WindowsやmacOSなどで利用することができます。
この記事ではVisual Studio Codeのインストール方法や日本語化の方法、基本的な利用方法についてを解説していきます!
Visual Studio Codeとは
Visual Studio Code(ビジュアル・スタジオ・コード)とは、文字を入力するために使用するテキストエディタと呼ばれる種類のソフトで、Microsoftが開発・提供をしています。
プログラミングにおいて、主にはプログラムのコードを書くために使用され、軽量かつ高機能なことから多くのエンジニアが愛用しています。
略して、VSCodeとも呼ばれています。
VS Codeの特徴
(1)オープンソースなので誰でも無料で利用ができる
(2)Windows・Mac・Linuxなどの幅広いOSで利用ができる
(3)色付きでコードが見やすくなるハイライト機能がある
(4)コードの自動補完機能があり、効率的なプログラミングができる
(5)拡張機能という仕組みで機能を自由にカスタマイズできる
VSCodeのインストール方法
VSCodeをダウンロード
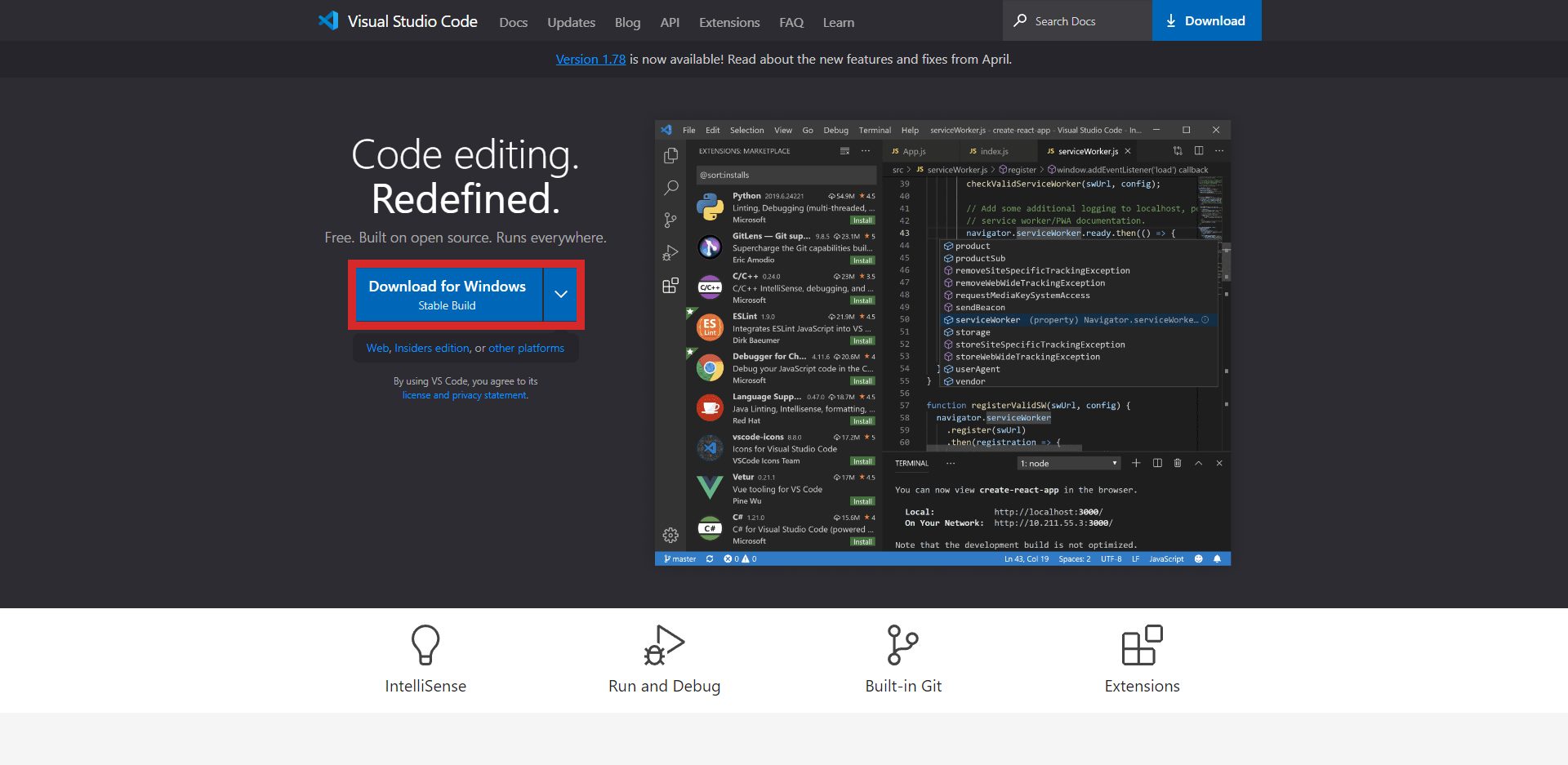
まずは、VSCode公式サイトのダウンロードページにアクセスしてください。
▼公式サイト
https://code.visualstudio.com/
公式サイトトップ画面の「Download for Windows」のボタンを選択すると、ダウンロードがスタートします。

VSCodeをインストール
ダウンロードしたファイルを選択して、イントールを開始します。

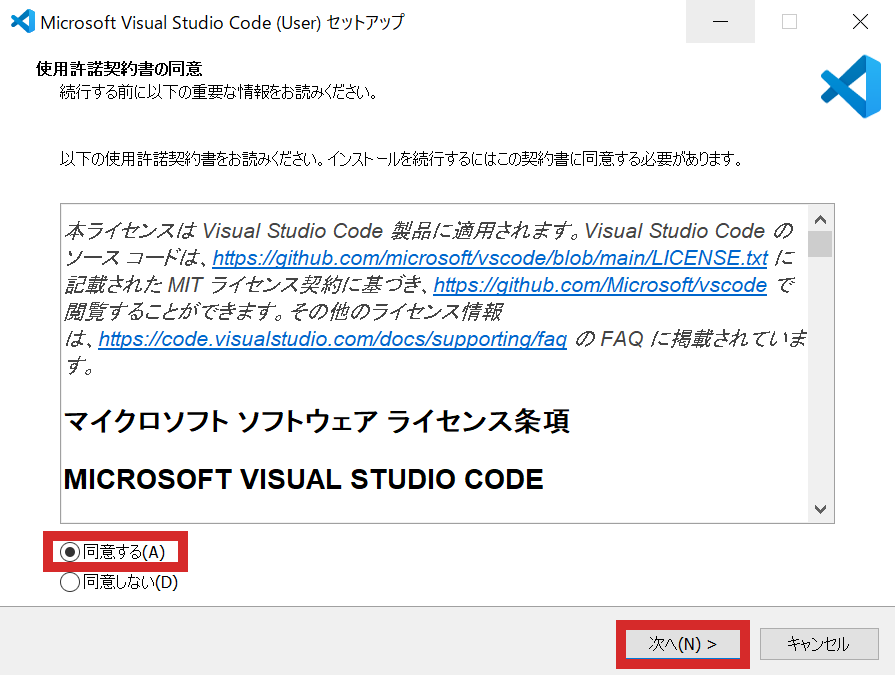
利用規約になりますので、「同意する」にチェックを入れて、「次へ」を選択します。

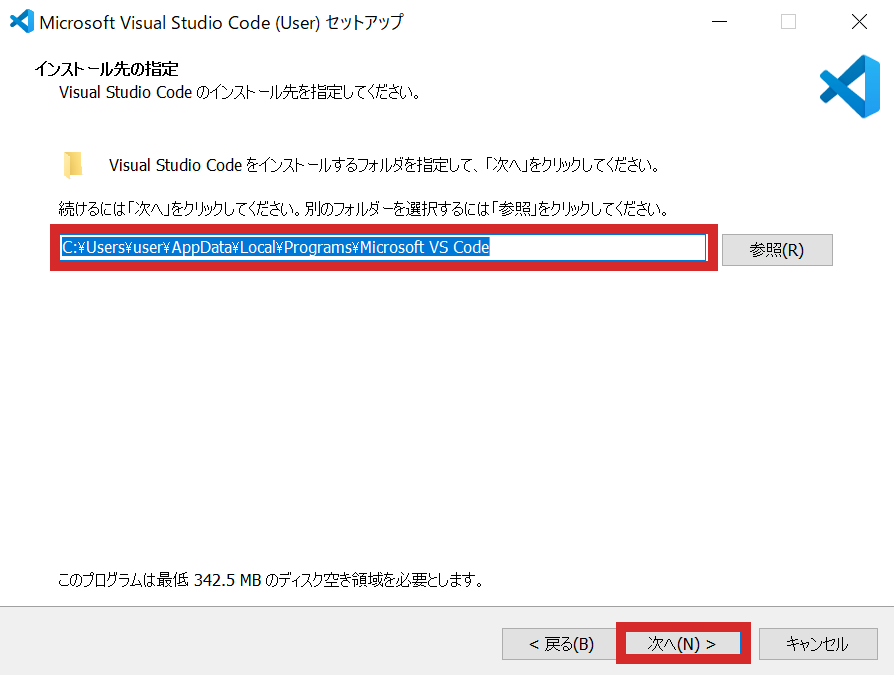
インストール先を選択しますが、特別理由がなければデフォルトの指定された場所で良いので、「次へ」を選択するとインストールが開始されます。

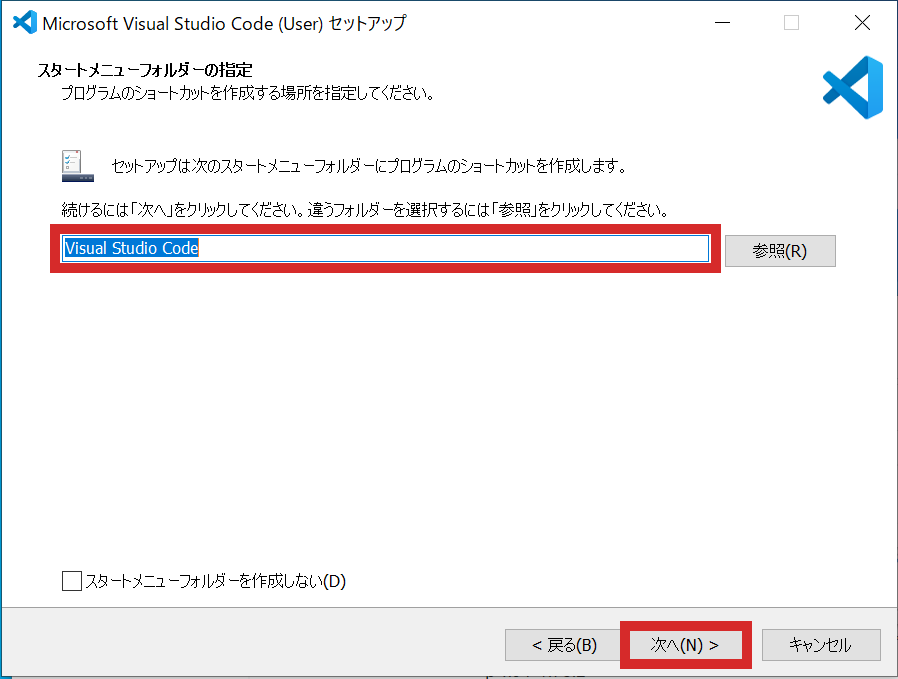
スタートメニューにショートカットを作成するか、選択が出来ます。

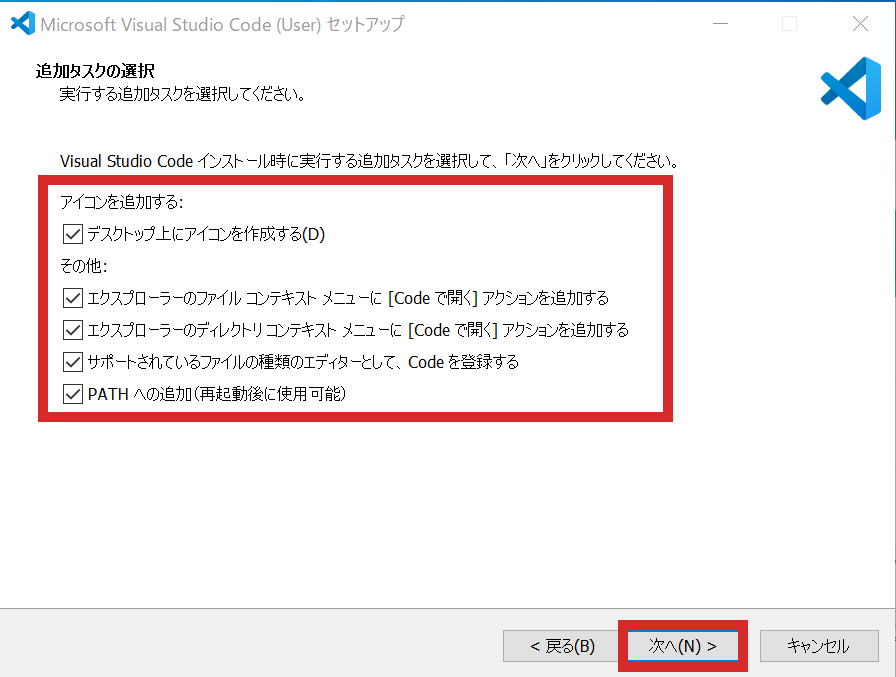
デスクトップ上にアイコンを作成するか、選択が出来ます。

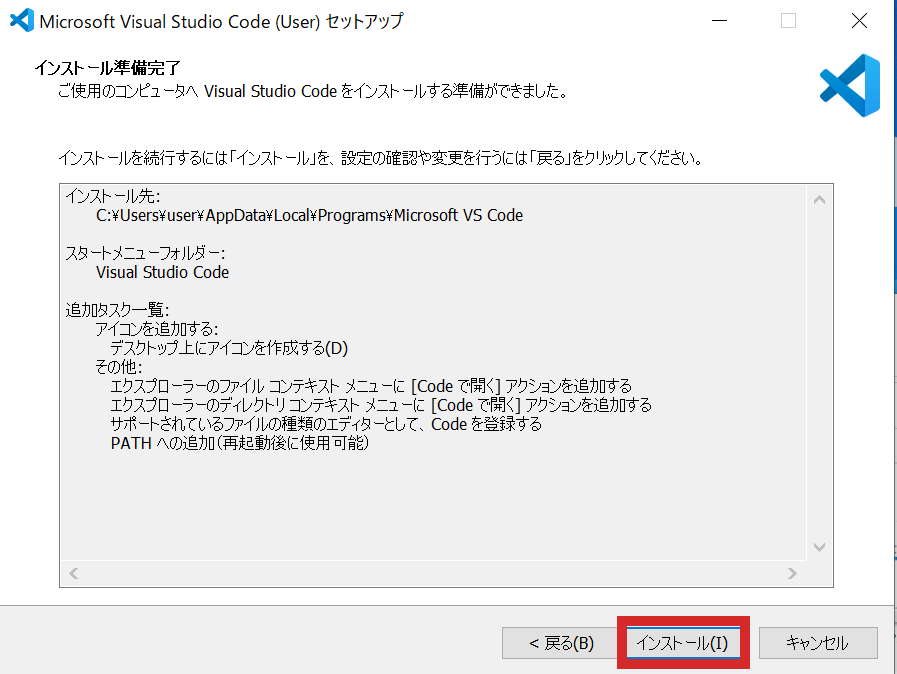
「インストール」を選択するとインストールが開始されます。

インストールが完了後に、「完了」を選択してVSCodeを起動させます。

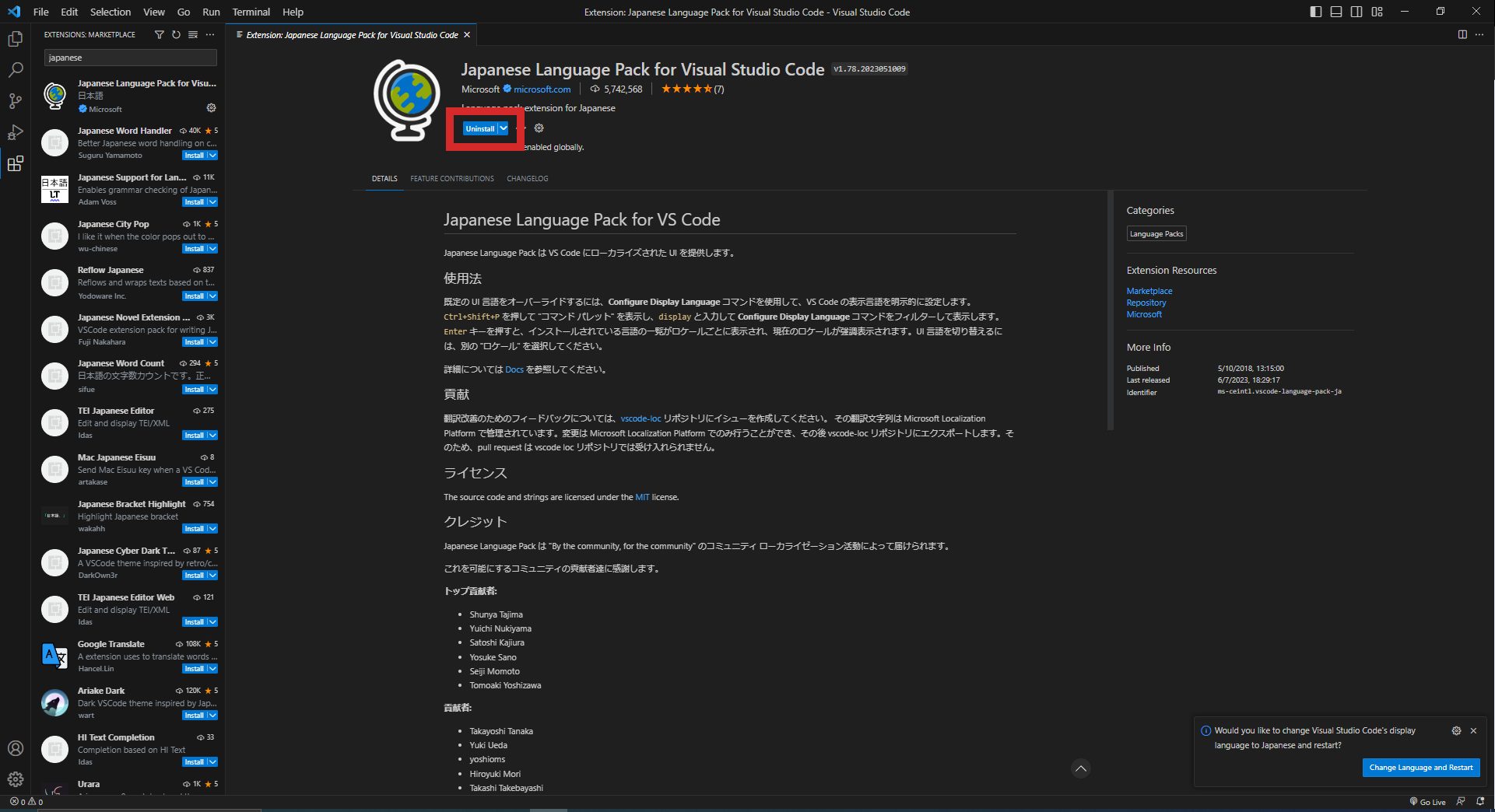
日本語化する方法
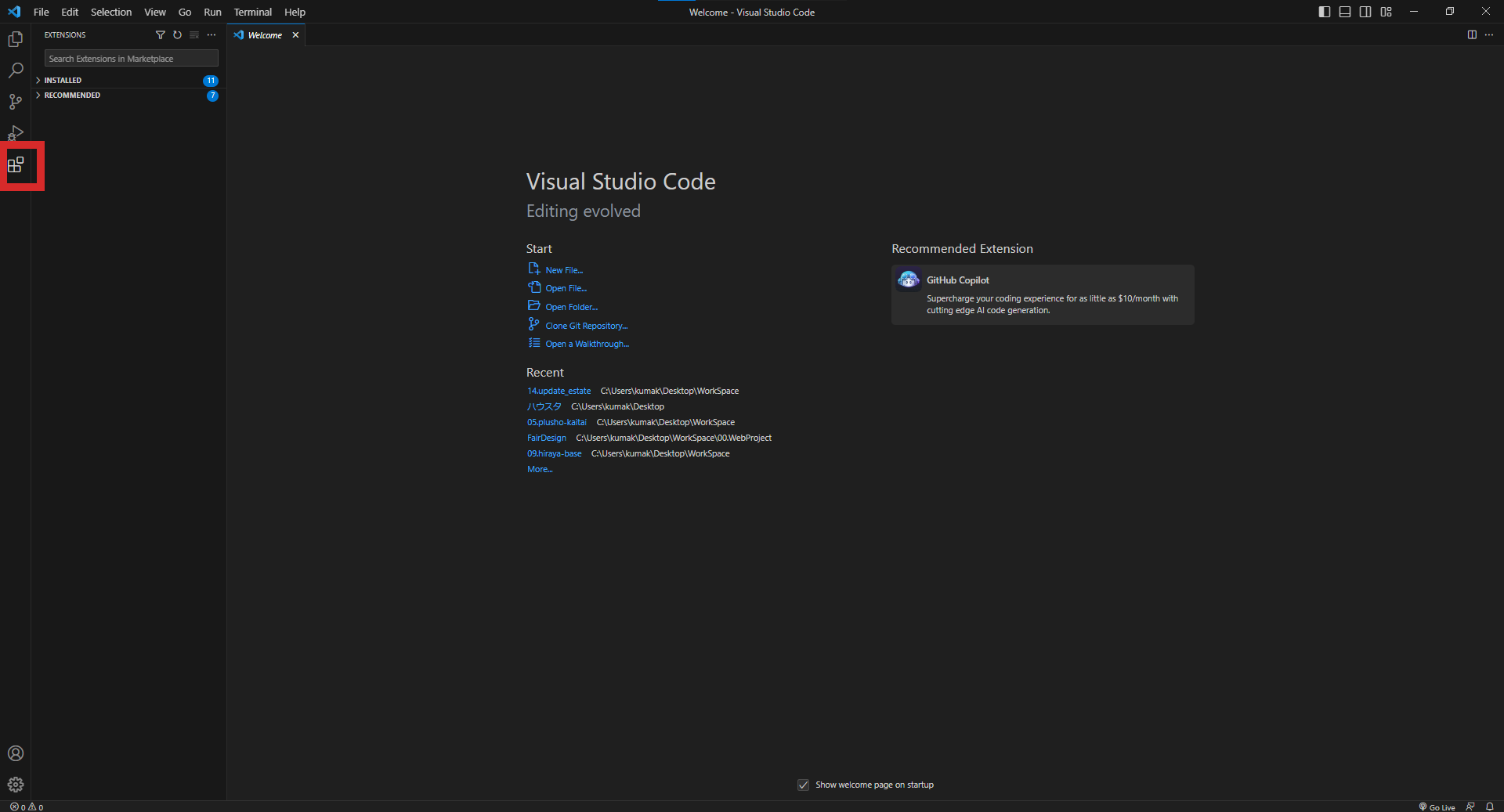
サイドバーに表示されてい「Extensions」のアイコンを選択してください。

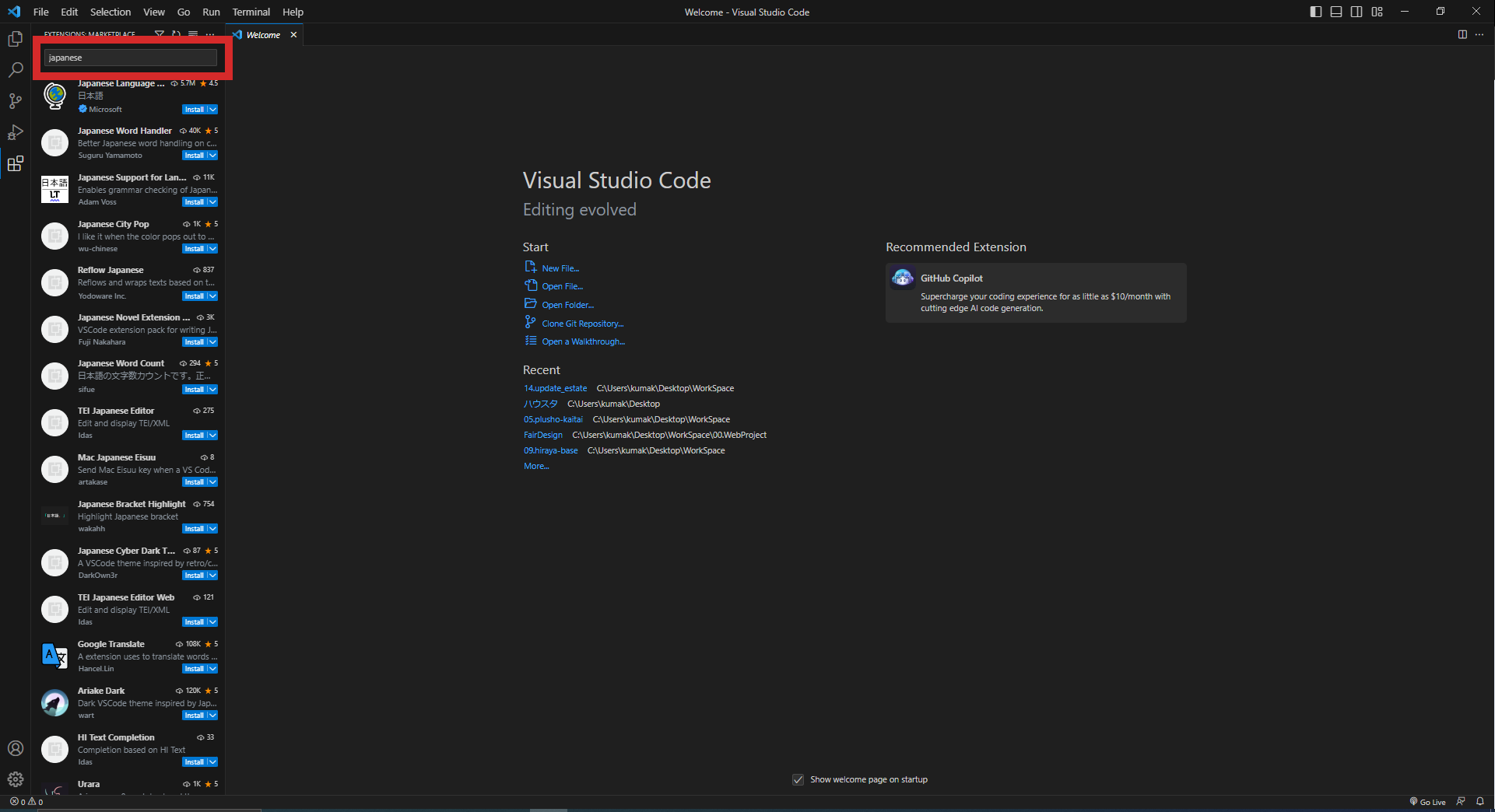
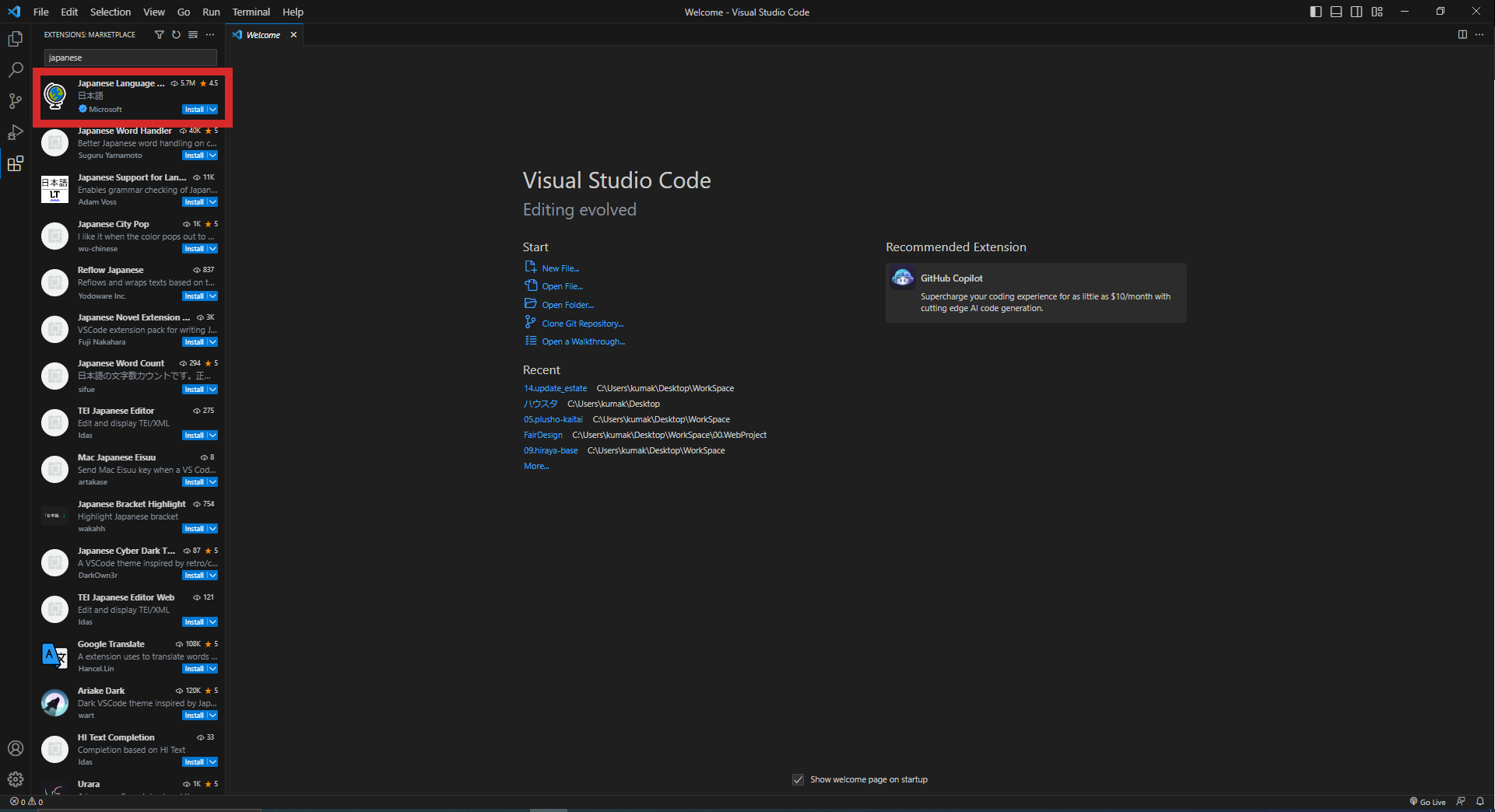
Extensions の検索ボックスが表示されるので、「Japanese」と検索してください。表示された Extensions の一覧の中から「Japanese Language Pack for Visual Studio Code」を選択してください。

拡張機能を選択したら「Install」のボタンを押して拡張機能をインストールをします。

インストールが完了したら再起動を行います。完了後に画面右下に「Restart」と表示されるので選択してください。