ブログ
【SEO対策の基本】PageSpeed InsightsでWEBサイトを高速化

インターネットでなにかを調べる際に、WEBページが開かずイライラした経験はありませんか?
Googleの調査によると、ページの表示に3秒以上かかるとユーザーの53%は離脱してしまうといいます。
また2018年にはモバイル検索において、ページの表示速度をSEOの要素として取り入れると発表し実装されています。
表示速度を改善することで、ユーザーにとって快適にWEBサイトをご利用いただくことができることに加え、SEO対策としても検査結果順位の向上が期待でき、CV率にも大きな影響を与えます。
そこで利用したいのがページの表示速度をスコア化するGoogleのパフォーマンス改善ツールであるPageSpeed Insights(ページスピードインサイト)です。
今回の記事では、PageSpeed Insightsの見方、改善ポイントについて解説していきます!
Google PageSpeed Insights(ページスピードインサイト)とは
Google PageSpeed Insights(ページスピードインサイト)とは、WEBページの読み込み速度をスコア測定(0~100)してくれるパフォーマンス改善ツールです。
モバイル、パソコンに対応しており、URLを入力するだけでWEBサイトのページ読み込み速度や改善ポイントが分析されます。
【スコア評価】
■ Good 90~100(速い)
■ Medium 50~89(平均)
■ Low 0~49 (遅い)
PageSpeed Insightsのチェック項目
First Contentful Paint
【First Contentful Paintとは】
訪問者がそのページで最初にテキストか画像が見えるまでの時間
【改善方法】
・headタグ内にあるscriptタグなどは、bodyタグの下の方に移動
・CSSやJavaScriptなどの圧縮、読み込みを短縮
Speed Index
【Speed Indexとは】
ページのコンテンツが読み込まれて表示されるまでの時間
【改善方法】
・アイキャッチや記事内の画像を圧縮して軽量化
・コンテンツ内にあるSNSフォローボタンの見直し
Largest Contentful Paint
【Largest Contentful Paintとは】
そのページの一番のメインとなる部分のコンテンツが表示されるまでの時間
【改善方法】
・キャッシュ系プラグインやレンタルサーバの機能であるサーバキャッシュ、ブラウザキャシュで改善
Time to Interactive
【Time to Interactiveとは】
ページが完全に読み込まれるまでの時間
【改善方法】
・サーバをアップグレード
・軽量なテーマに変更
・不要なプラグインの削除
Total Blocking Time
【Total Blocking Timeとは】
メインコンテンツの初回描写から訪問者が操作可能になるまでの合計時間
【改善方法】
・メインコンテンツより下部を改善
・CDNやSNSなどの外部タグ、アクセス解析タグの見直し
Cumulative Layout Shift
【Cumulative Layout Shiftとは】
ページを表示するときにレイアウト崩れが起きているかを測る指標
【改善方法】
・画像・動画サイズを指定
・Webフォントの使用を最小限に抑える
表示速度の改善施策
キャッシュを活用する
【改善施策】
■「WP Fastest Cache」プラグイン
1度表示したページのデータをブラウザやサーバーにキャッシュとして保存しておくことで、表示速度を改善する
画像を軽量化する
画像の軽量化(最適化)は、ページスピードインサイトの「改善できる項目」において「次世代フォーマットの画像の配信」「適切なサイズの画像」「効率的な画像フォーマット」と表示された場合など警告があった場合に有効です。
画像の軽量化(最適化)とは、ページの表示速度を上げるために画像データを圧縮してサイズを下げることを指します。
【改善施策】
■「Imsanity」プラグイン
画像のサイズ(幅、高さ)を自動でリサイズして小さくする
■「EWWW Image Optimizer」プラグイン
画像を劣化させることなく、画像の容量を圧縮する
■「Converter for Media」プラグイン
画像を「WebP(ウェッピー)」というファイル形式に変換し、画像の容量を軽量化する
画像の遅延ロードする
画像の遅延ロードは、ページスピードインサイトの「改善できる項目」において「オフスクリーン画像の遅延読み込み」と表示された場合など警告があった場合に有効です。
画像の遅延ロードとは、ブラウザの画面領域内に存在する画像のみをロードし、画面領域外に存在する画像はロードしないことで、画面表示を高速化する仕組みのことです。
【改善施策】
■「Lazy Load」JSライブラリ
画像の遅延読み込みを行い、ユーザーが見ている画面範囲に合わせて必要な分だけ画像表示させる
ソースコードを最適化する
ソースコードの最適化は、ページスピードインサイトの「改善できる項目」において「テキスト圧縮の有効化」、「使用していないCSSを削除」「使用していないJavaScriptの削除」と表示された場合など警告があった場合に有効です。
【改善施策】
■「Autoptimize」プラグイン
HTML、CSS、JSといった各種ソースコードを最適化して、容量を軽量化する
ここでの最適化とは「コード内のスペースや改行などを詰めて縮小」したり、「コードが記載された複数のファイルを連結」して圧縮することです。
データの非同期読み込み
データの非同期読み込みは、ページスピードインサイトの「改善できる項目」において「レンダリングを妨げるリソースの除外」、「使用していないCSSを削除」「使用していないJavaScriptの削除」と表示された場合など警告があった場合に有効です。
【改善施策】
■ファイル(データ)のダウンロード
GoogleフォントやFontAwesome、YouTube、jQuery(CDN)など外部読込みからファイルをダウンロードして、非同期での内部読込みにしてあげる
また、アクセス解析タグもGTMで設定することで、非同期で管理できる
サーバーの応答時間を改善する
サーバーの応答時間の改善は、ページスピードインサイトの「改善できる項目」において「最初のサーバー応答時間を速くしてください」と表示された場合など警告があった場合に有効です。
【改善施策】
■サーバをアップグレード
■不要なプラグインの削除
■軽量なテーマに変更
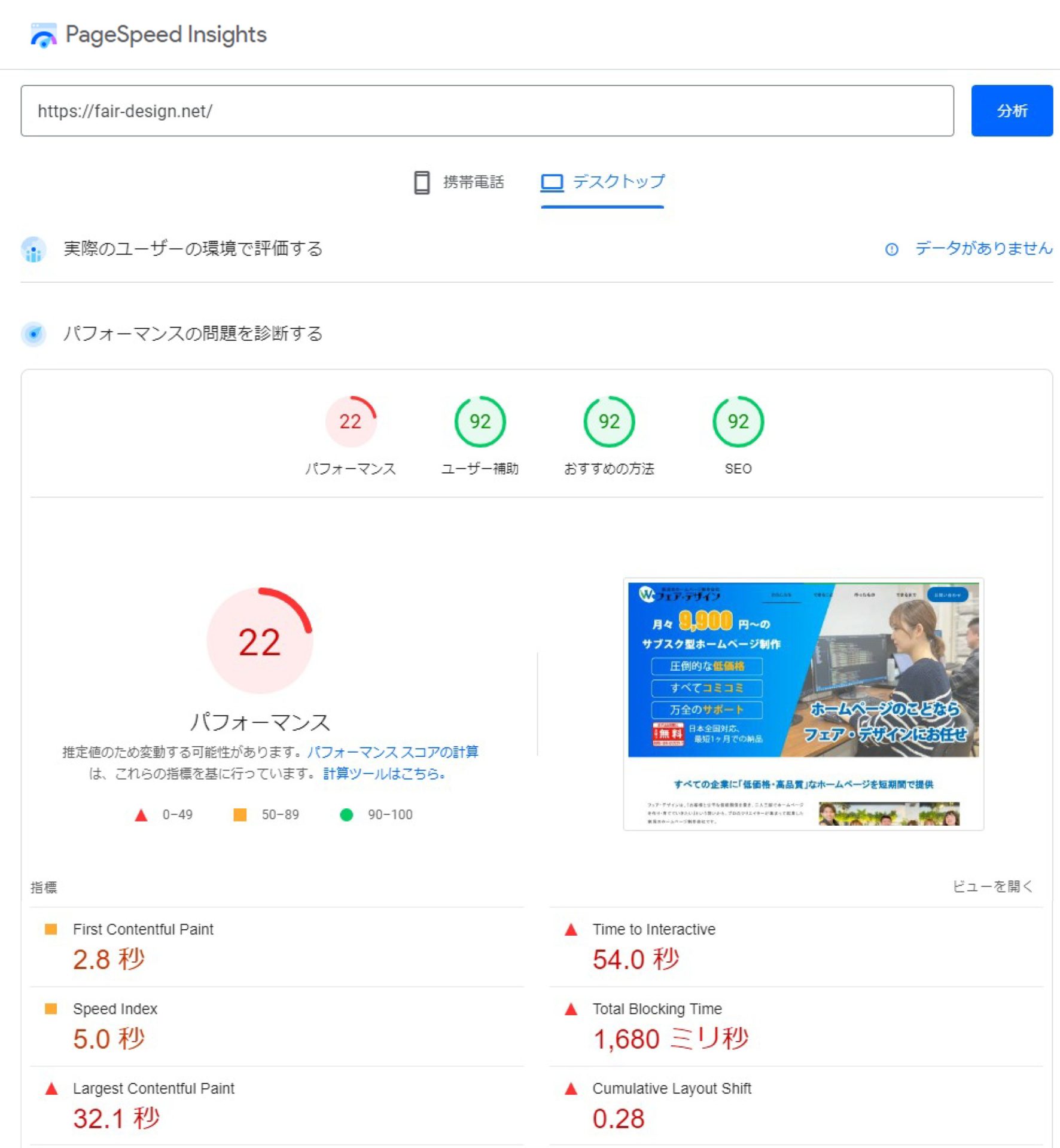
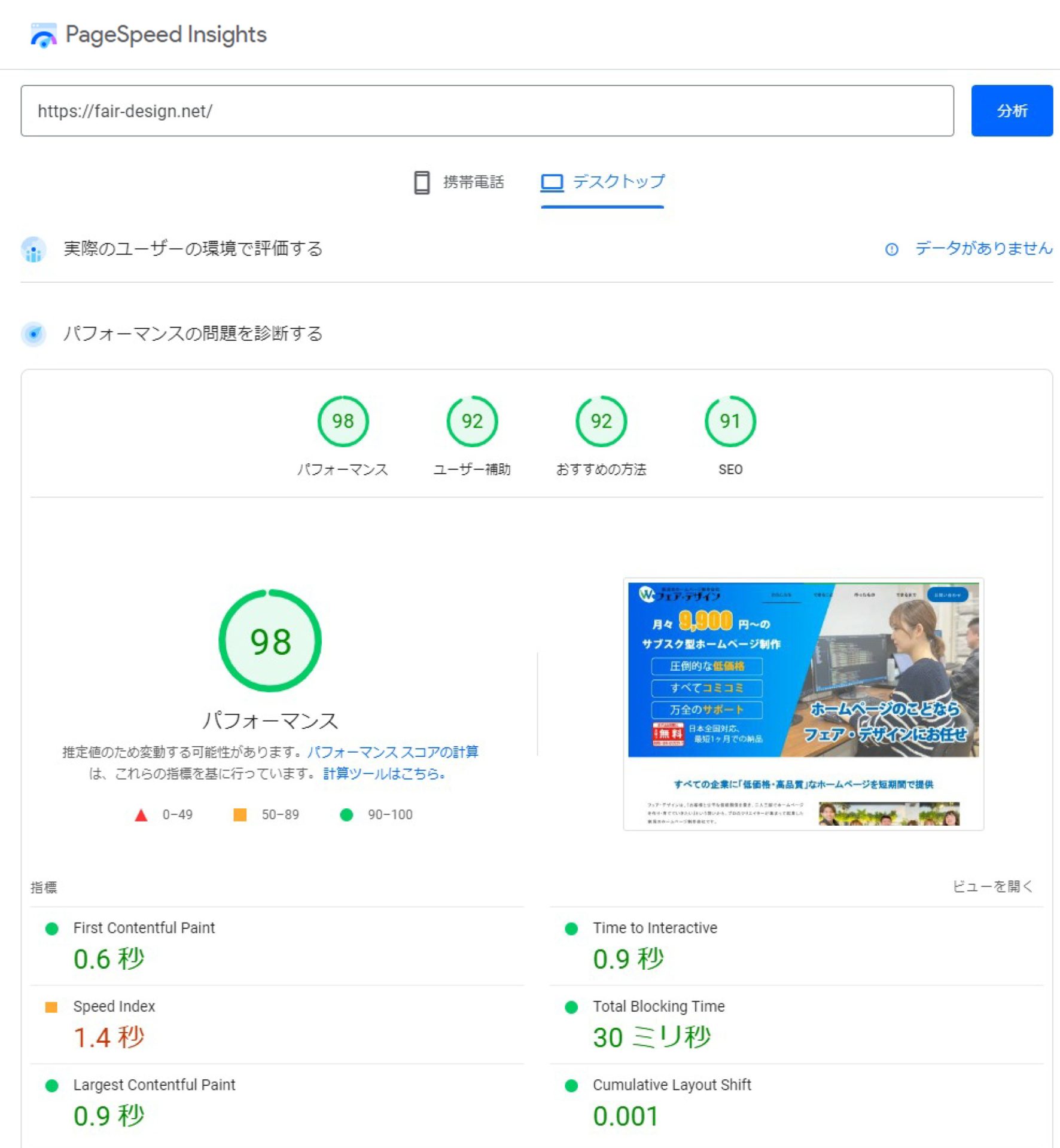
改善前後のスコア測定

↑改善前のスコア

↑改善後のスコア

