ブログ
【WEB制作の基本】リセットCSSとは?

WEBサイトを制作、閲覧しているときに、「ブラウザによって表示が違う」と感じたことはありませんか?
リセット CSSを利用していないのであれば各ブラウザのデフォルトCSSによって表示が変わってしまいます。
この記事では、リセットCSSの使い方や種類を解説していきます!
リセットCSSとは
リセットCSSとは、ブラウザーが固有に持っているスタイルを統一するCSSです。
ブラウザには固有のCSSがプロパティに指定されているため、プロパティが同じでもブラウザによって違う表示になることがあります。
Chrome、Firefox、Safari、EdgeそれぞれにデフォルトCSSがあり、その違いを統一して、極力ブラウザごとに違いがないようにするのがリセットCSSになります。
リセットCSSのメリット・デメリット
リセットCSSのメリット
(1)ブラウザ毎に異なるデフォルトCSSを打ち消し、ブラウザ間の表示の差異をなくすことができる
(2)意図しない余計なスタイルを打ち消すことでまっさらな状態から一からCSSの設定ができる
リセットCSSのデメリット
(1)使わないスタイルも含まれるため、CSSのファイルサイズが大きくなる
(2)リセットした項目を改めて自分で書かないといけない
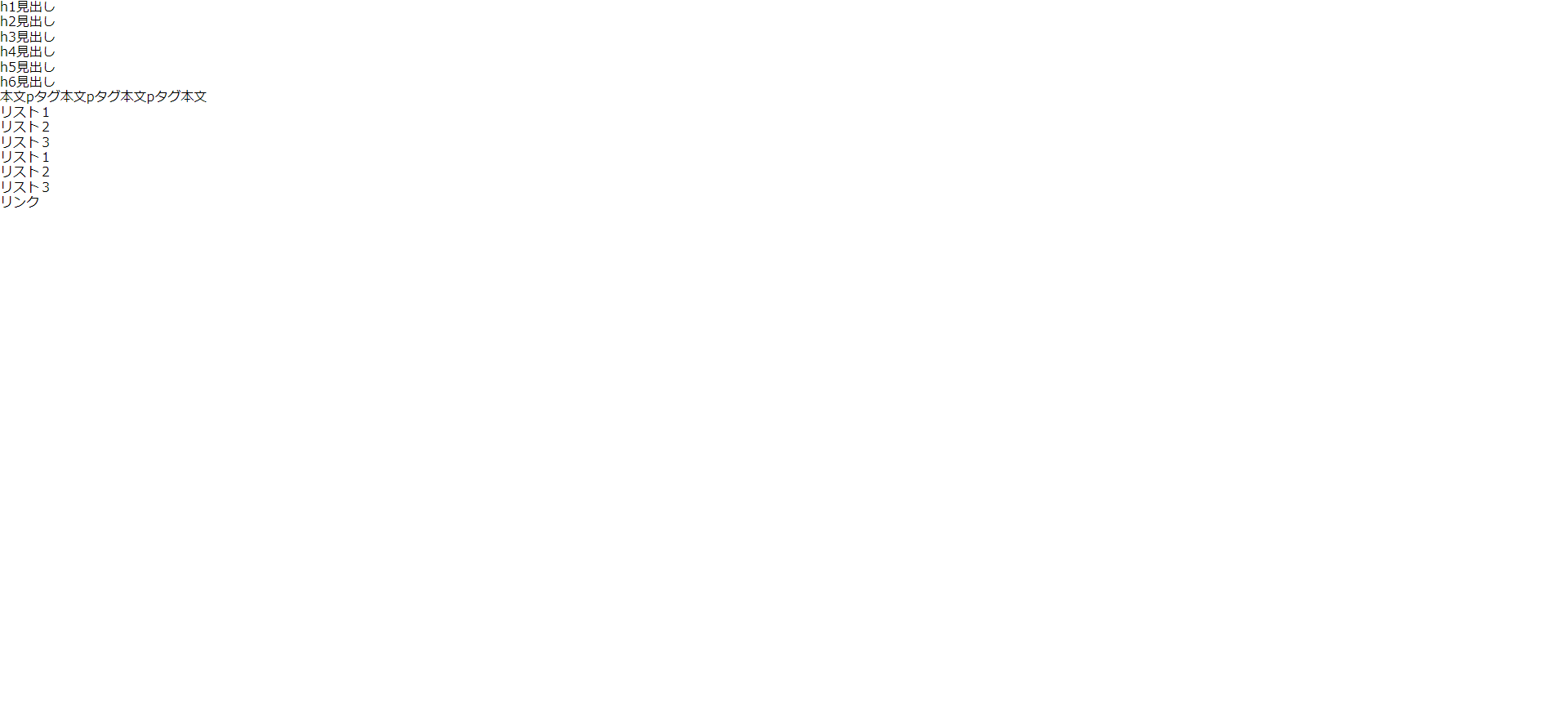
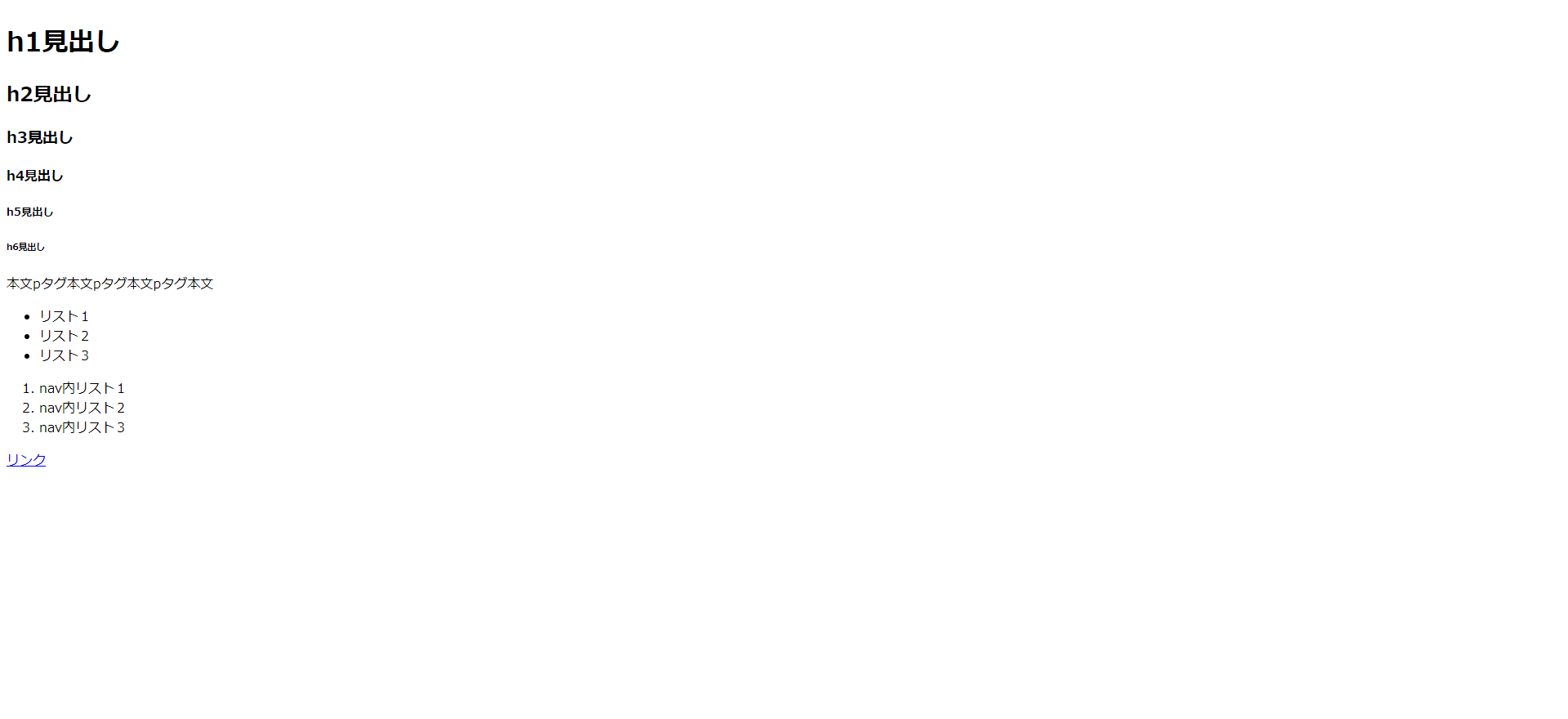
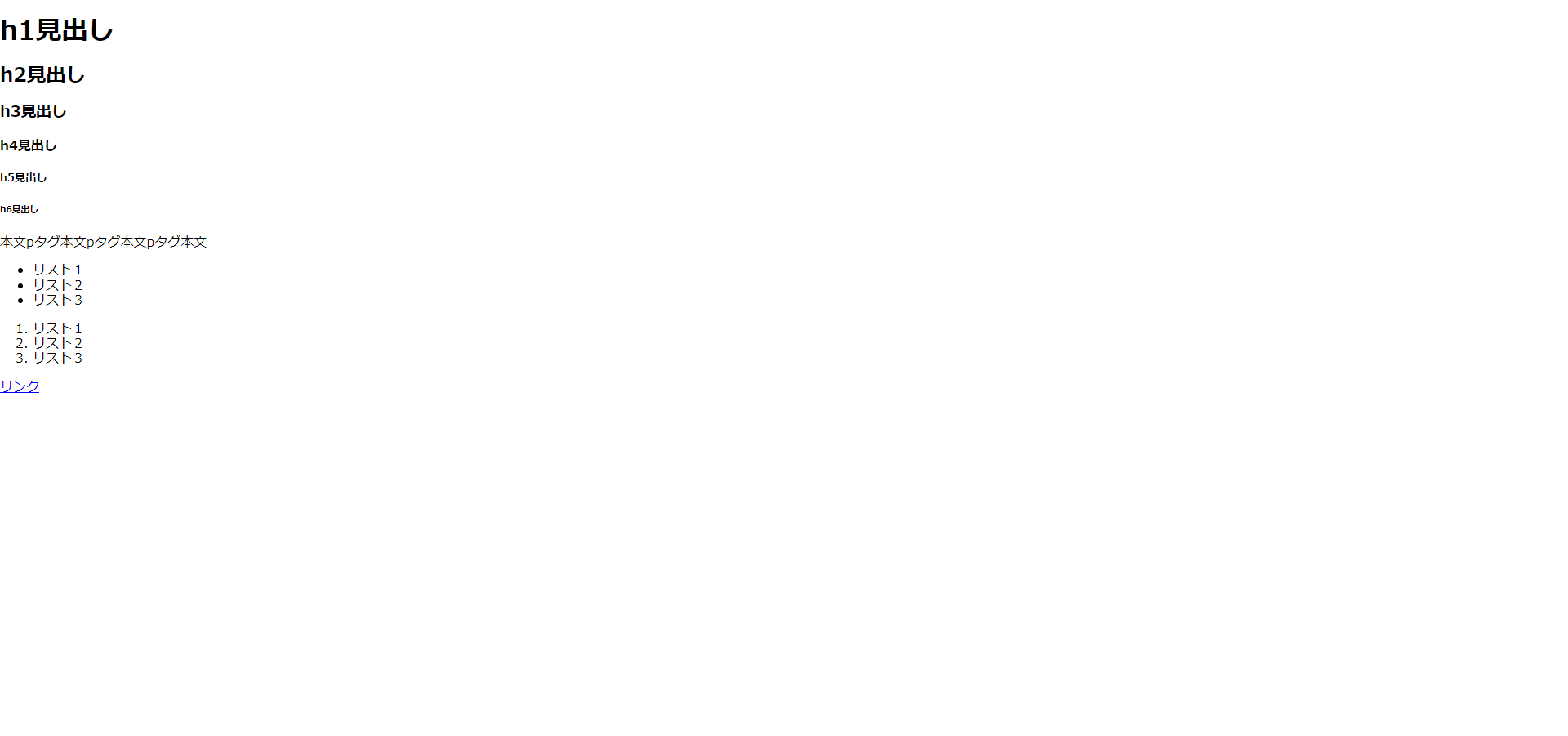
ブラウザのデフォルトCSS
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>h1見出し</h1>
<h2>h2見出し</h2>
<h3>h3見出し</h3>
<h4>h4見出し</h4>
<h5>h5見出し</h5>
<h6>h6見出し</h6>
<p>本文pタグ本文pタグ本文pタグ本文</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
<a href="/">リンク</a>
</body>
</html>
ノーマライズCSS(NormalizeCSS)
ノーマライズCSSはブラウザ間で差異のある部分のみ、スタイルを統一するというCSSとなります。
代表的なノーマライズCSSとして「normalize.css」があります。

サニタイズCSS(SanitizeCSS)
サニタイズCSSは、ほぼノーマライズCSSと同じですが、レスポンシブWEBデザインのサイトに最適化されています。
代表的なノーマライズCSSとして「sanitize.css」があります。

リセットCSSの導入方法
CSSファイルをダウンロードして使う
公式サイトより、リセットCSSファイルをダウンロードして、HTMLの<head>〜</head>の間で、自作のCSSより前に置く。
CDNを使う
公式サイトより、CDN用リセットCSSのURLをコピぺして、HTMLの<head>〜</head>の間で、自作のCSSより前に置く。