ブログ
【WEB制作の基本】ホームページの仕組み
更新日:2023年01月06日

パソコンだけでなく、スマートフォンやタブレット端末が多く普及している今、WEBサイトの閲覧は多くの人が当たり前に行なうようになりました。
WEBサイトをさまざまな形で利活用している人が増えているものの、そもそもサーバーとユーザーの端末がどのように通信し、どのような手順を踏んでWEBページがブラウザに表示されているのか、いまいち理解できていない方もいらっしゃると思います。
今回の記事では、WEBサイトが表示されるまでの流れについて、用語解説も含め、簡単にその仕組みについて、解説していきます!
ホームページの構造

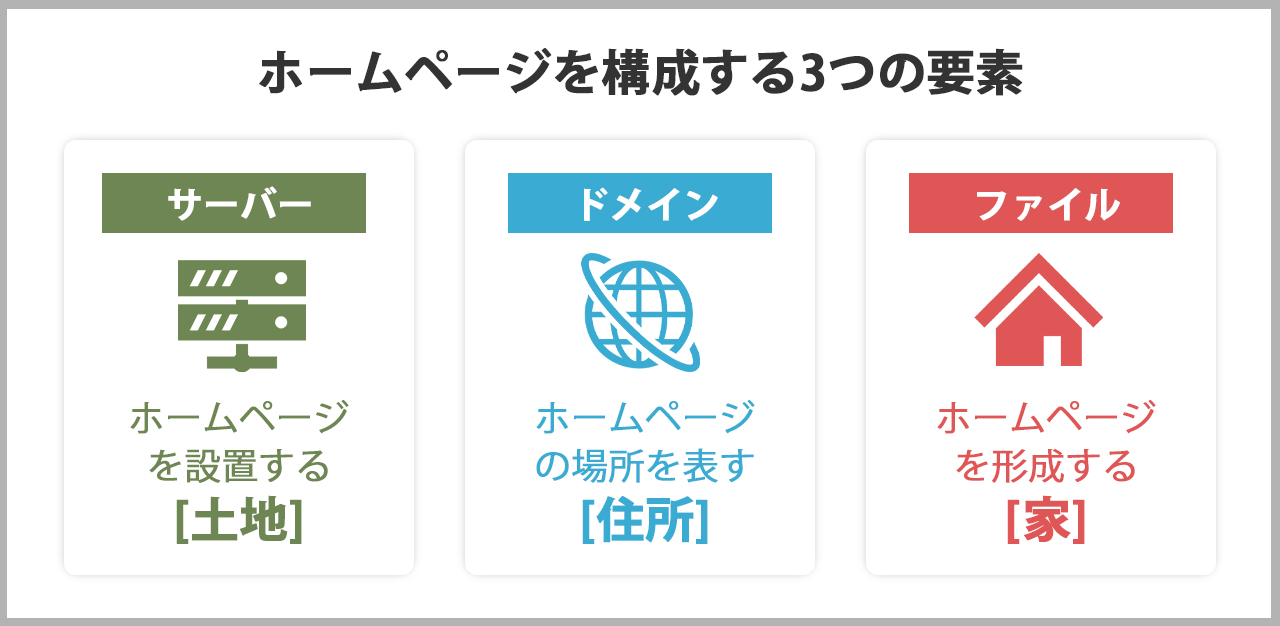
ホームページは、「サーバー」、「ドメイン」、「ファイル」という3つの要素から構成されています。それぞれの役割は”家を建てること”に例えると分かりやすくイメージできます。
(1)サーバー
ホームページを設置する「土地」の役割をもつ存在です。WEBサーバーとも呼ばれ、一般的にはレンタルサーバーを通して利用できます。
(2)ドメイン
ホームページの場所を表す「住所」の役割をもつ存在です。ドメインは例えば、「example.com」のような文字列で表現され、URLの形式で利用されます。
(3)ファイル
ホームページを形成する「家」の役割をもつ存在です。例えばHTMLやCSS、画像などのファイルで作られています。
ホームページの仕組み

▼ホームページを表示するまでの流れ
①WEBブラウザにホームページの「URL」を入力する
②ブラウザが、URLに紐づく「サーバー」に要求(リクエスト)を出す
③サーバーがURLに対応したデータを返す形で応答(レスポンス)を返す
④ブラウザが受け取ったデータを使ってWEBページを表示させる

