ブログ
【WEB制作の基本】レスポンシブデザインとは?

レスポンシブデザインはWEBページ制作の一つの手法であり、この手法を用いて制作したページは、デバイスの画面サイズに合わせて自動的に最適なレイアウト・デザインで表示されます。
WEBサイトがさまざまなデバイスで閲覧されるようになったこと、そしてGoogleも推奨する制作方法であることから、レスポンシブデザインはWEBサイト制作において主流の手法となっています。
しかし、その仕組みやサイト制作の仕方を詳しく知らない人も多いのではないでしょうか。
今回の記事では、レスポンシブデザインの概要とメリット・デメリットに加え、レスポンシブデザインを用いてWEBページを制作する際のポイントについて、解説していきます!
レスポンシブデザインとは

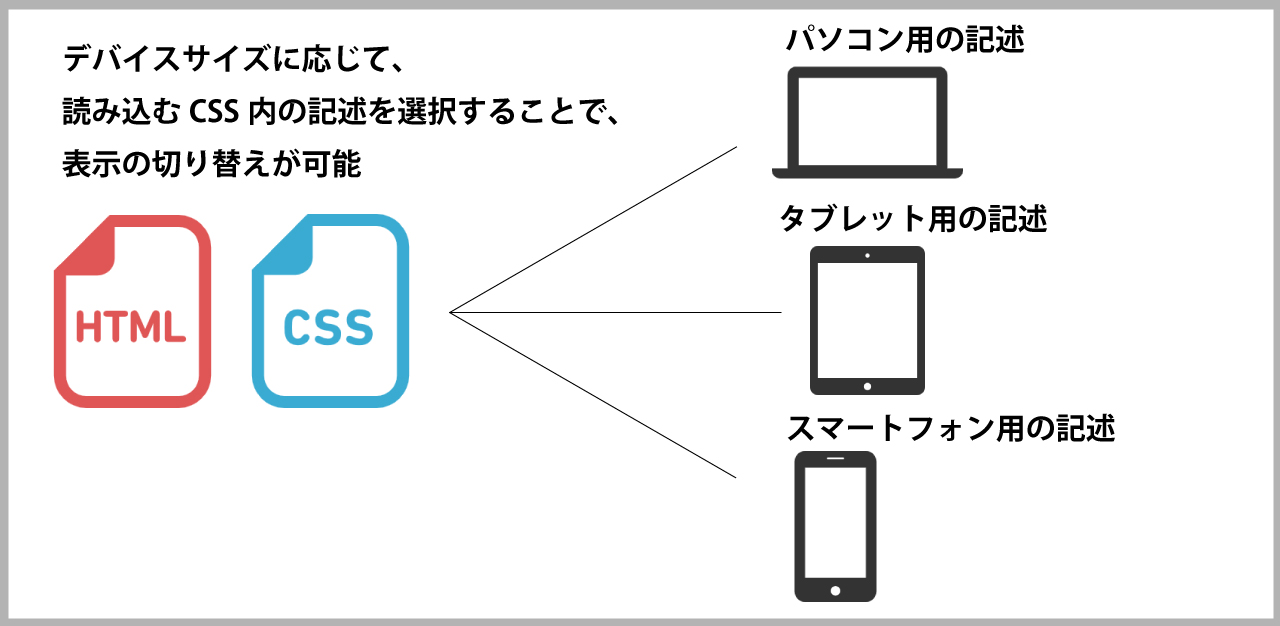
レスポンシブデザインとは、デバイスのサイズに応じて、ページレイアウトを最適化できるデザインです。
通常、デザインを変更するにはHTMLやCSSを書き換えなければいけませんが、レスポンシブデザインで組んだページは同一のHTMLで、さまざまなデバイス向けにレイアウトを調整できます。
レスポンシブデザインの必要性
Googleが「2021年3月までにモバイルファーストインデックスに完全移行する」と発表してから、レスポンシブデザインに対する注目度が高まっています。
モバイルファーストインデックスとは、GoogleのクローラーがWEBサイトをインデックスするうえで、モバイル版のWEBページをクロールすることです。
つまり、モバイルページの表示が崩れていたり、PC版のページしかなかったりすると、SEOにおいて圧倒的に不利になります。
レスポンシブデザインのメリット
管理・更新などのメンテナンスがラク
レスポンシブデザインを採用すると、同一のHTMLであらゆるデバイスサイズに対応できます。
一般的にWEBサイトのレイアウトを変更するにはHTMLやCSSを編集する必要があり、PCとモバイルでそれぞれデザインを制作する場合は、別のURLで運用します。しかし、そうするとふたつのWEBサイトが存在するため、管理や更新の際にはそれぞれ対応が必要です。
一方、レスポンシブデザインはURLとHTMLを統一して、管理や更新の手間を削減できます。
デバイスが違ってもデザインに一貫性
レスポンシブデザインは、同一のデザインをもとに、レイアウトを調整するものです。
あくまでもデザインは同じものを使用しているため、PCとモバイルでデザインに一貫性が生まれます。
ユーザーに対してブランドのイメージを伝えるとともに、デバイスによってぶれないユーザー体験を提供するうえでも効果を発揮するでしょう。
URLが統一され、SEOに有利
PCとモバイルでレイアウトを整える方法として、それぞれ別のURLを設けて、適したデザインを組む方法もあります。
しかし、この方法だとGoogleのアルゴリズム上、異なるWEBページとして認識されます。同じ情報が掲載されているページのURLを分けると、ページに対する評価も分散してしまうため、好ましくありません。
レスポンシブデザインのWEBサイトは、一つのURLでどんなデバイスにも対応できます。ページに対する評価も統一されるため、SEOにおいても有利です。
レスポンシブデザインのデメリット
コーディングに時間がかかる
レスポンシブデザインは、HTMLは一つで済みますが、その代わりCSSの記述量は増えます。
CSSではデバイスごとのデザインやレイアウトを指定するので、コーディング自体が複雑になりがちです。また、デバイスごとの調整が必要なので、確認作業に時間がかかります。
スマホでの読み込みが遅くなる
スマートフォンでレスポンシブデザインのWEBサイトを開く際、モバイル版の表示には不要なHTMLも読み込んでしまいます。
PCとモバイルでそれぞれWEBサイトを制作する場合は、不要なコードを削除できますが、同一のHTMLを用いるレスポンシブデザインでは削除できません。
不要なHTMLを読み込むと、その分WEBページの表示速度が遅くなります。表示速度の遅いWEBサイトはSEO評価を下げられやすい可能性があるうえ、離脱率が高くなりやすいです。
慎重な設計が必要
レスポンシブデザインの制作には、一定の知識や技術が求められます。
あらゆるデバイスに対して一つのデザインで対応しますが、デバイスの選択肢が増えるとユーザーの操作環境も多様化します。つまり、どんなシーンで、どんなデバイスを利用していても、操作性に長けたデザインを検討することが大切です。
レイアウトを自動的に調整できるからこそ、慎重に設計しなければいけません。
レスポンシブデザインの注意点
可変することを意識してデザインする
レスポンシブデザインでは、デバイスのサイズに合わせて幅を調整して、レイアウトを最適化します。つまり、文章や画像などの要素はそのまま、画面表示の幅や高さが変更されるわけです。
たとえば、PCでは読みやすくても、スマートフォンで見ると文字が小さくて読みづらかったり、ページが縦に長すぎて読みにくかったりするケースもあります。デバイスによって表示が変わることを念頭に置いて設計すべきです。
画像ファイルは圧縮して小さくする
レスポンシブデザインは、モバイル版の表示に不要なコードを読み込んでしまい、スマートフォンで表示が遅くなることがあります。そこで意識すべきポイントが画像ファイルの容量です。
重い画像を配置していると、WEBサイトの表示速度がさらに遅くなりやすくなってしまいます。画像を圧縮して小さくするだけでも、サイトスピードの改善を図れるでしょう。
テキスト量や改行など文章回りの見直しが必要
PC、モバイルのどちらでも見やすいよう、テキスト量や改行にも気をつける必要があります。
一般的にWEBサイトの設計はPCでおこないますが、設計後はかならずスマートフォンでチェックすることをおすすめします。
実際にユーザーが利用しているデバイスで表示を確認すると、改善すべきポイントを見つけやすくなるでしょう。
レスポンシブデザインの実装方法
1.meta viewportタグを設置する
meta viewportタグを設置する目的は、以下の2点です。
1.ユーザーのデバイス情報の取得
2.デバイス情報にもとづく画面サイズの判定
meta viewportタグを設置する場所は、HTMLファイルとWordPressの場合で異なります。HTMLファイルは「すべてのHTMLファイルのヘッダー部分」、WordPressは「header.php」の部分に記述します。記述するコードは、以下のとおりです。
<meta name="viewport" content="width=device-width,initial-scale=1.0">CSS「メディアクエリ」を使う
メディアクエリを設置する目的は、デバイスに応じた表示レイアウトの切り替えです。
PCとモバイルでそれぞれ設定する必要があるため、2種類のコードを記述します。記述するコードは、以下のとおりです。
@media screen and (min-width: 481px) {
//PCのCSS記述
}
@media screen and (max-width: 480px) {
//スマホのCSS記述
}上記のソースコードは、画面サイズが480pxを超える場合はPC用の表示、480px以下の場合はモバイル用の表示を出しわける記述です。

