ブログ
【WEB制作の基本】ファビコンって?

ファビコンを設置することで、ユーザーが複数タブを開いている場合でも見つけやすく、サイトのロゴを適用することで、ブランド認知が高まる効果が期待できます。
また、Googleの検索結果やお気に入りにも表示されます。
ファビコンは目印になるので、以前サイトを訪れた人は再びアクセスしやすくなります。
今回の記事では、ファビコンの作成方法と設置の仕方について事例も含めて、解説していきます!
ファビコンとは?

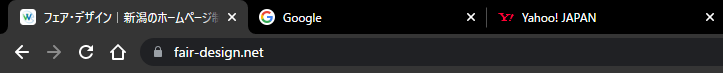
favicon(ファビコン)とは、Favorite icon(お気に入りのアイコン)の略で、Googleの検索結果やアクセスしているサイトのタブなどに正方形に表示されるアイコン画像です。
ファビコンが正しく設置されていない場合は、代わりにブラウザで用意されているアイコンが表示されます。
殆どのWEBサイトがファビコンを設置しているので、設置していないサイトがタブで並ぶとこの「サイトは信頼できるのか」といった印象になり、ユーザーを逃がすことに繋がりかねません。
表示される場所について
ファビコンが表示される場所は、
①ブラウザのアドレスバーやタブ部分
②ブックマークのアイコン
③スマートフォンの検索結果ページ
④スマフォでショートカットを作成した場合
⑤Windowsのスタートメニュー
⑥タスクバーにピン留めした場合
です。
このように、ファビコンが表示される箇所は複数あるため、状況に合わせて最適なサイズや形式にする必要があります。
作成方法について
画像フォーマット
ファビコンは「.ico形式」で作成する必要があります。
jpgやpngで作成した画像を「.ico形式」に変更する必要があります。
画像サイズ
主なファビコンのサイズは下記になります。
16×16(IEブラウザ)
32×32(その他ブラウザ)
64×64(Windowsデスクトップ)
180×180(iPhone&iPadホーム画面)
256×256(Androidホーム画面)
単位はピクセルになります。
設置方法について
ファビコンは、サーバーにアップロードしただけでは表示されません。
ファビコンを正しく表示させるにはHTMLソースコードのヘッダー内に表示させる記述をしなければなりません。
ヘッダー内で画像のURLを指定することで、ブラウザで開いた時に画像が読み込まれ表示されます。
【記述例】
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="icon" type="image/png" sizes="16×16″ href="favicon-16×16.png">
<link rel="icon" type="image/png" sizes="32×32″ href="favicon-32×32.png">
<link rel="apple-touch-icon" href="apple-touch-icon.png">

