ブログ
【WEB制作の基本】Font Awesomeの使い方

FontAwesome(フォントオーサム)はWebサイトや、ブログなどで簡単にアイコンを表示させることができるサービスです。
バージョンアップや仕様変更を経て、現在ではPRO版(有料)も用意されています。
無料版でも多くののアイコンが用意され、世界中で多くユーザーに利用されています。
この記事では、FontAwesomeの使い分けを解説していきます!
Font Awesomeとは
Font Awesomeとは、アイコンを文字として扱うことを可能にしたツールです。
図形ではなく「フォント」使うので、サイズや色などすべて CSS で調整して利用することができます。
公式サイトはこちら
Font Awesomeの使い方
読み込み方法
使用するためには、Font Awesomeを読み込む必要があります。
読み込み方法は以下の3つあります
(1)CDNを使う
下記のコードをコピーしてhead内に記載します。
<link href=”https://use.fontawesome.com/releases/v6.0.0/css/all.css” rel=”stylesheet”>
これだけでFont Awesomeを使えるようになるので、手軽で簡単な方法です。
(2)サーバーにファイルを配置
Font Awesomのサイト上でアカウント作成を行いファイルをダウンロードして、自身のサーバーにアップロードする方法です。
(3)Kitを使う
最新版では、「Kit」というものでFont Awesomeの読み込みができるようになりました。
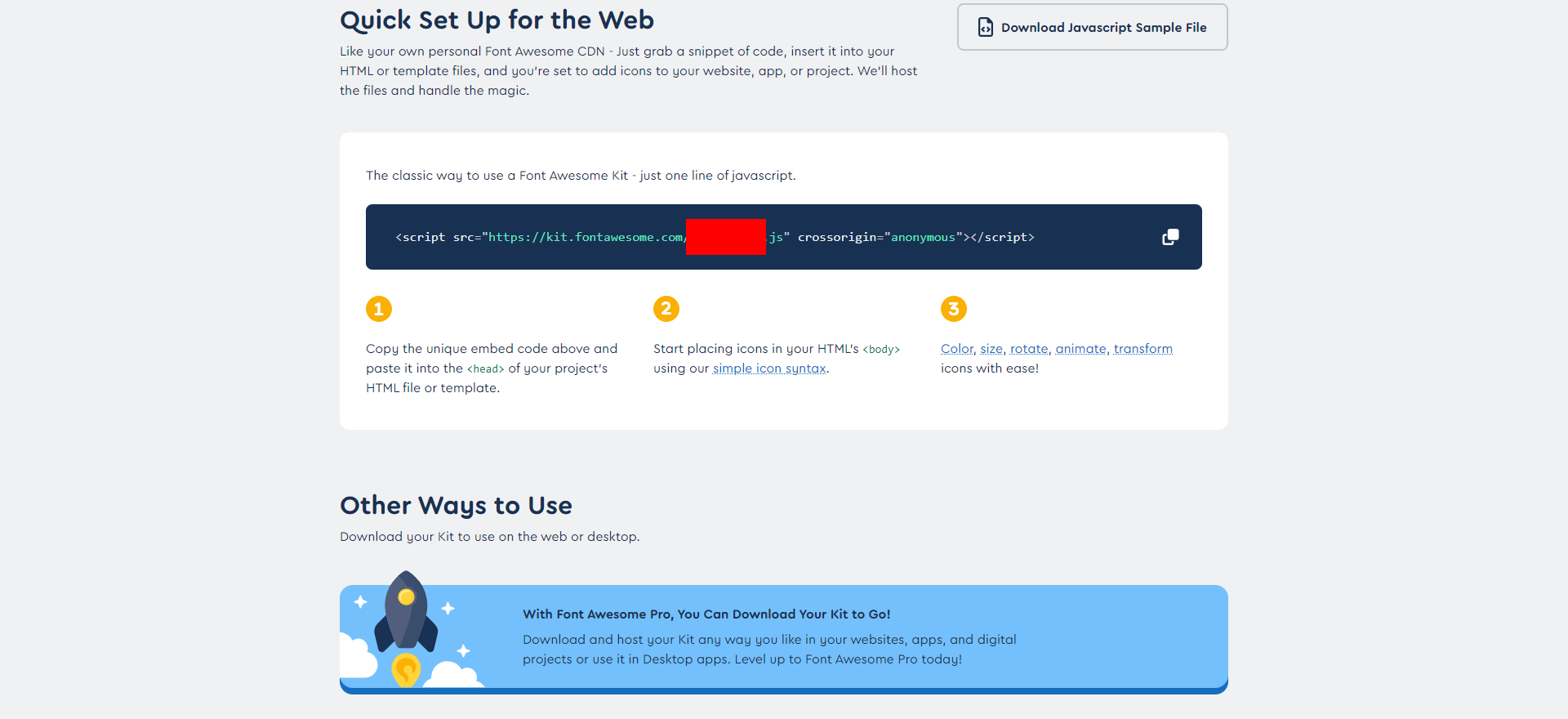
Font Awesomのサイト上でアカウント作成を行い、Kitを選択すると埋め込み用のコードが表示されます。
コードをコピーしてhead内に記載します。
<script src=”https://kit.fontawesome.com/自身の番号.js” crossorigin=”anonymous”></script>
今回はKitを使った方法を説明します。
Font Awesomeに登録

サイトにアクセスし、無料のユーザー登録を行います。
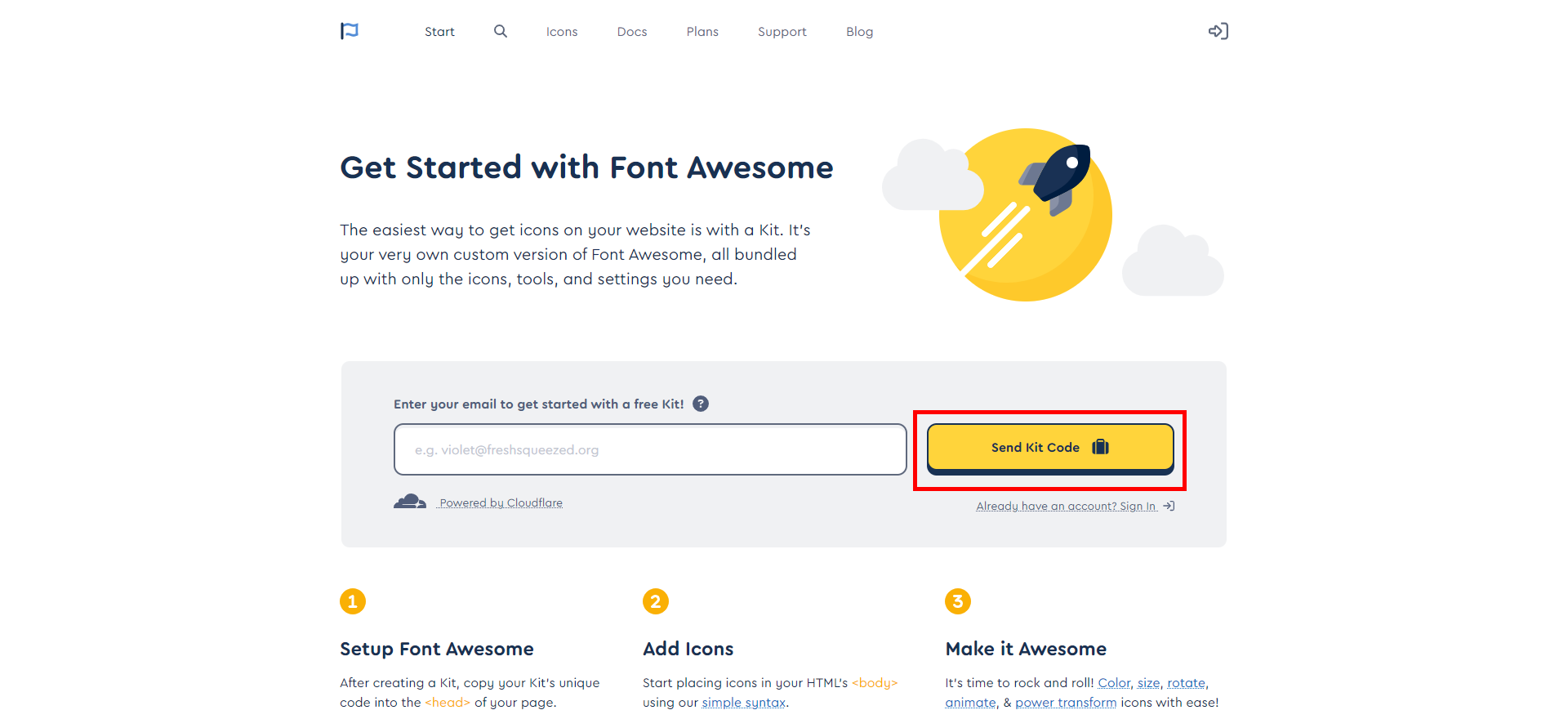
「Start for Free」を選択します。

メールアドレスを入力して「Send Kit Code」を選択します。
選択すると、記入したメールアドレス宛に確認のメールが送られます。

送られてきたメールの「Click to Confirm Your Email Address + Set Things Up」を選択します。

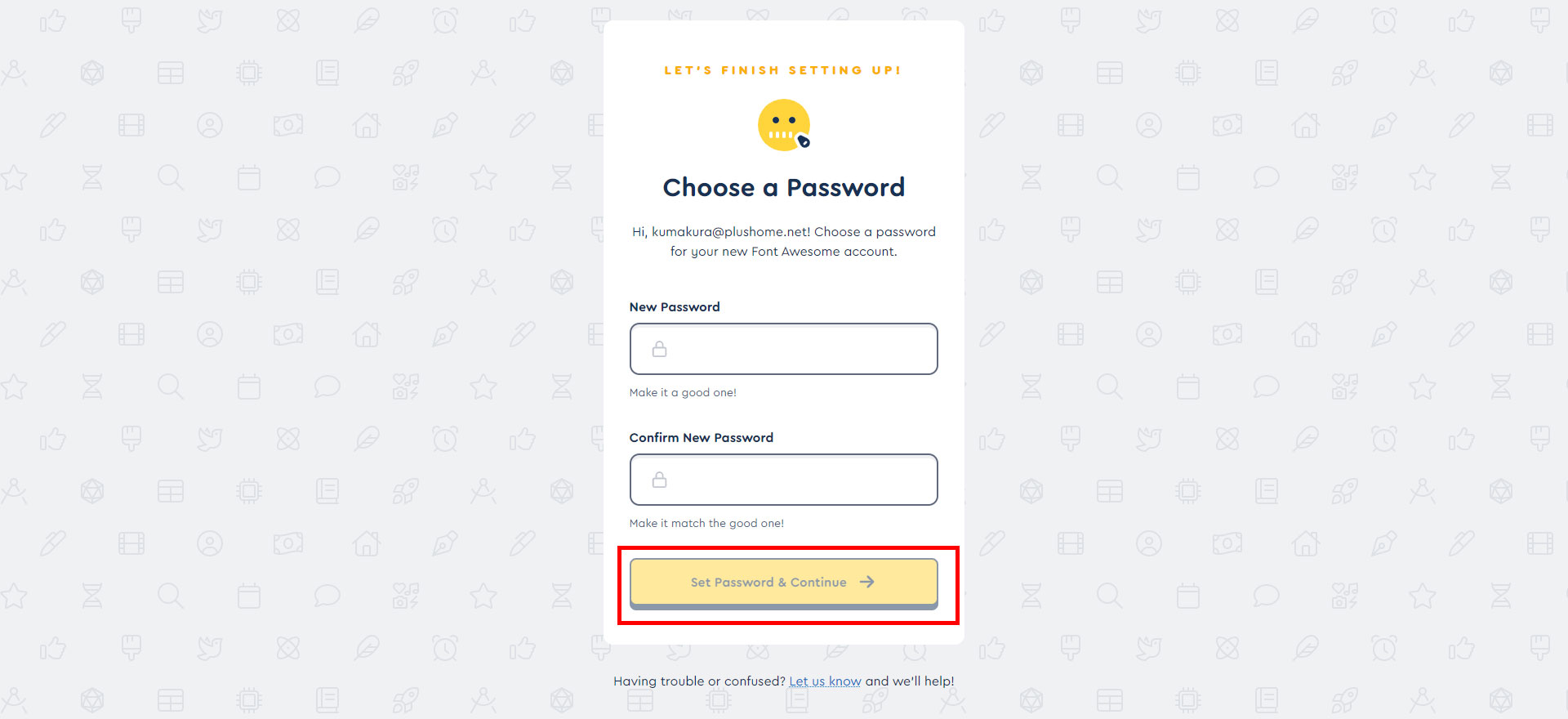
ログインパスワードを入力し「Set Password & Continue」を選択します。
これで登録は終了です。
Kitコードを貼り付け

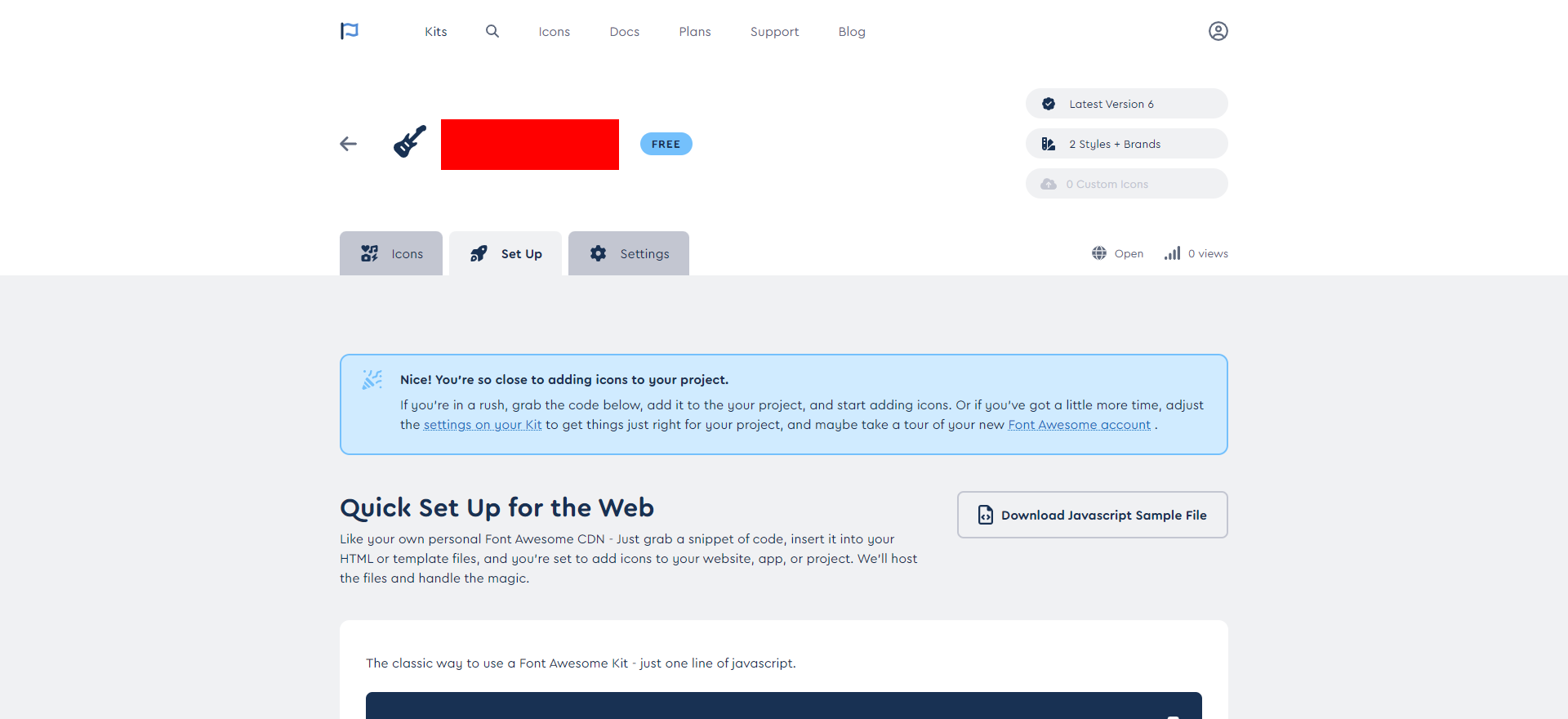
ユーザー登録をするとユーザー固有番号が作られます。赤枠内の英数字がそれです。

この数字が入ったタグを、自身のサイトの
~内に貼り付けます。これで事前準備は終了です。
<html>
<head>
<script src="https://kit.fontawesome.com/自身の番号.js" crossorigin="anonymous"></script>
</head>
<body>
<!-- サイトのコンテンツ -->
</body>
</html>/* Your code... */アイコンを探す

アイコンのギャラリーページから、使いたいアイコンを検索します。
キーワードを入れて検索することができます。日本語だと検索できないので、英語で入れます。
アイコンのコードを貼り付け

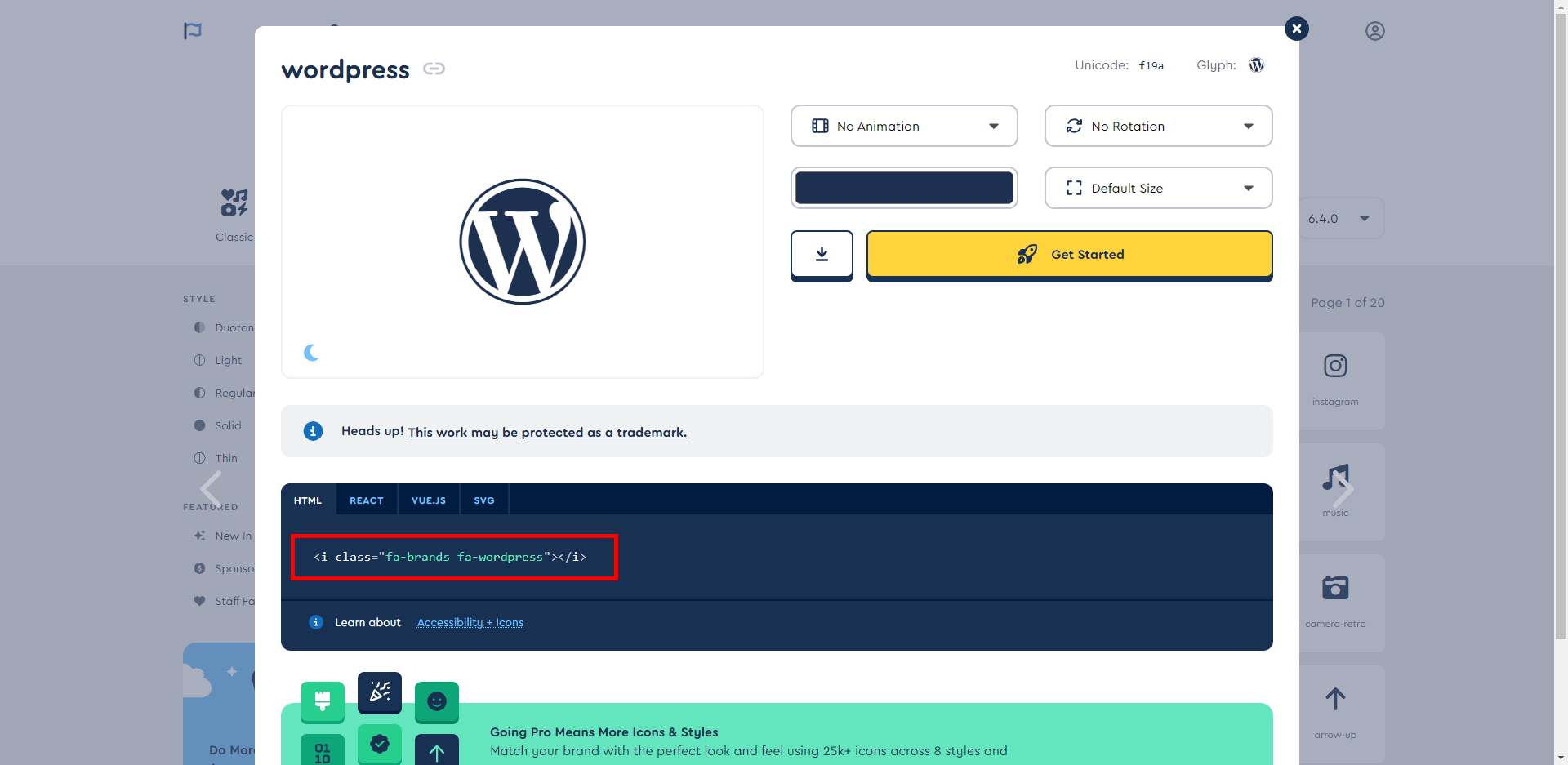
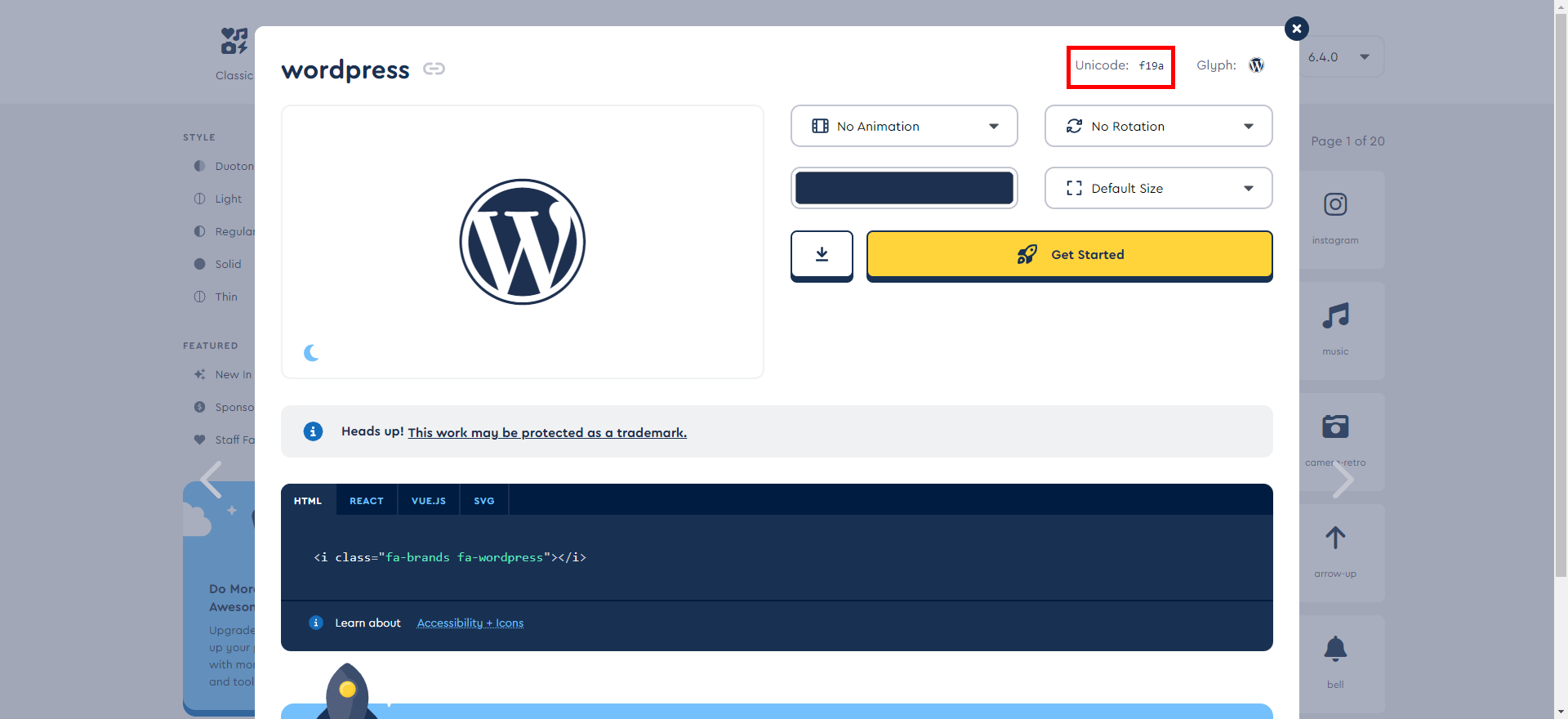
使いたいアイコンを選択すると、詳細画面が表示されます。
の箇所を選択するとコードがコピーされます。このコードを、サイトの
これだけでアイコンが表示されます
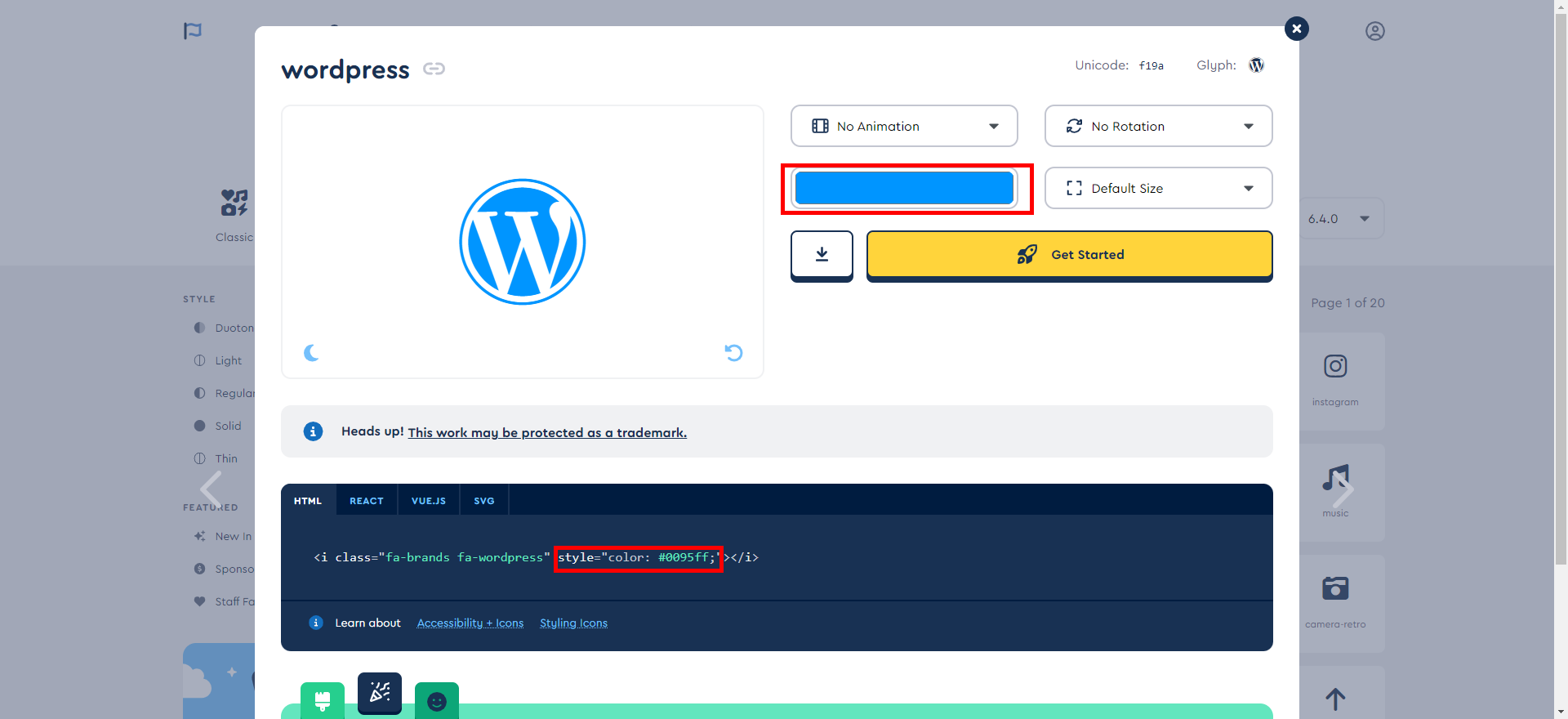
色を変更する

詳細画面でカラーの項目を選択することでiタグにCSSが適応されます。
色の指定はカラーピッカーをはじめ、RGB値、HSL値、HEX値で指定できます。
また、クラス名に対して、CSSで色を指定することも可能です。
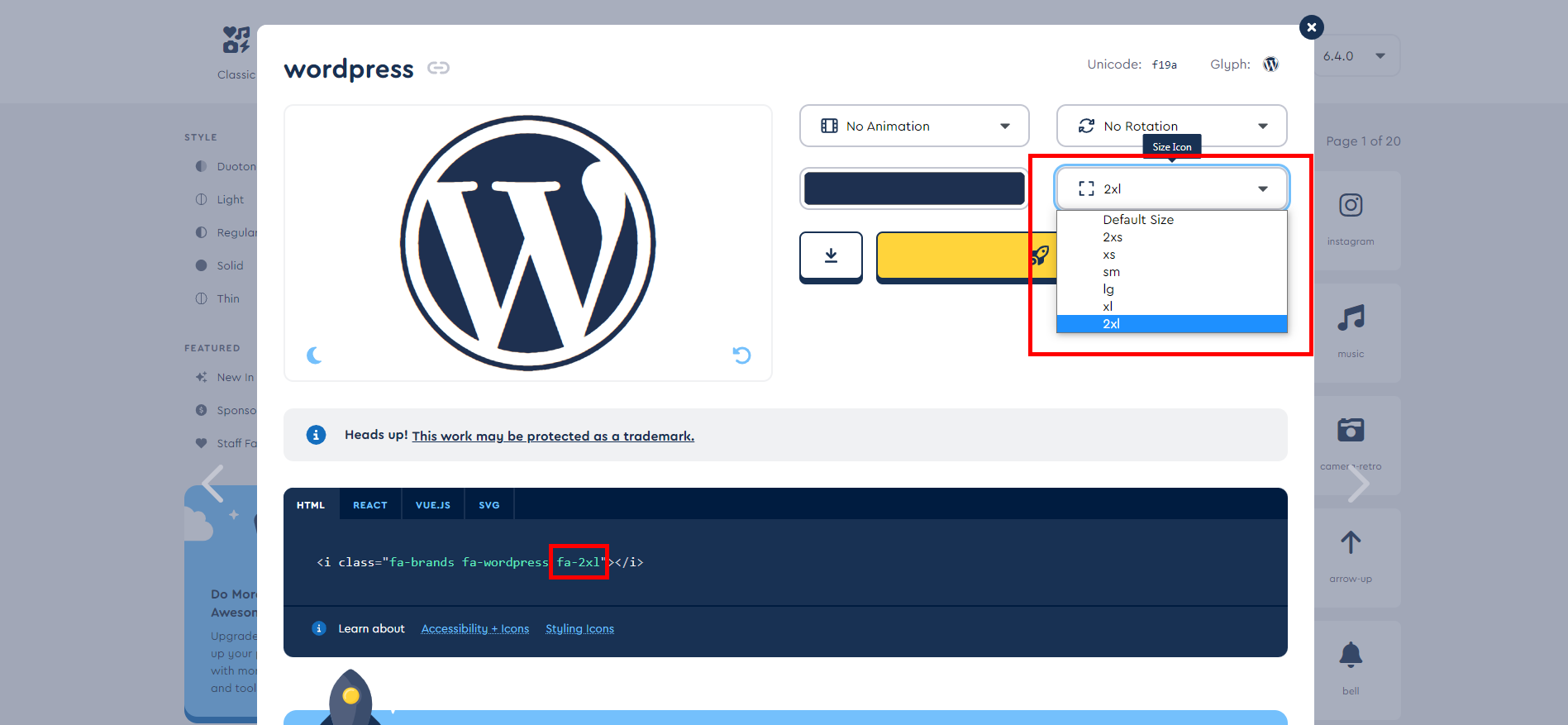
サイズを変更する

詳細画面でサイズの項目を選択することでiタグにCSSが適応されます。
サイズの指定は
「2xs、xs、sm、lg、xl、2xl」
があります。
また、クラス名に対して、CSSでサイズを指定することも可能です。
アニメーションを設定する

詳細画面でアニメーションの項目を選択することでiタグにCSSが適応されます。
アニメーションの指定は
「Beat、Beat Fade、Bource、Fade、Flip、Shake、Spin、Shake、Spin、Spin Reverse Spin Pluse」
があります。
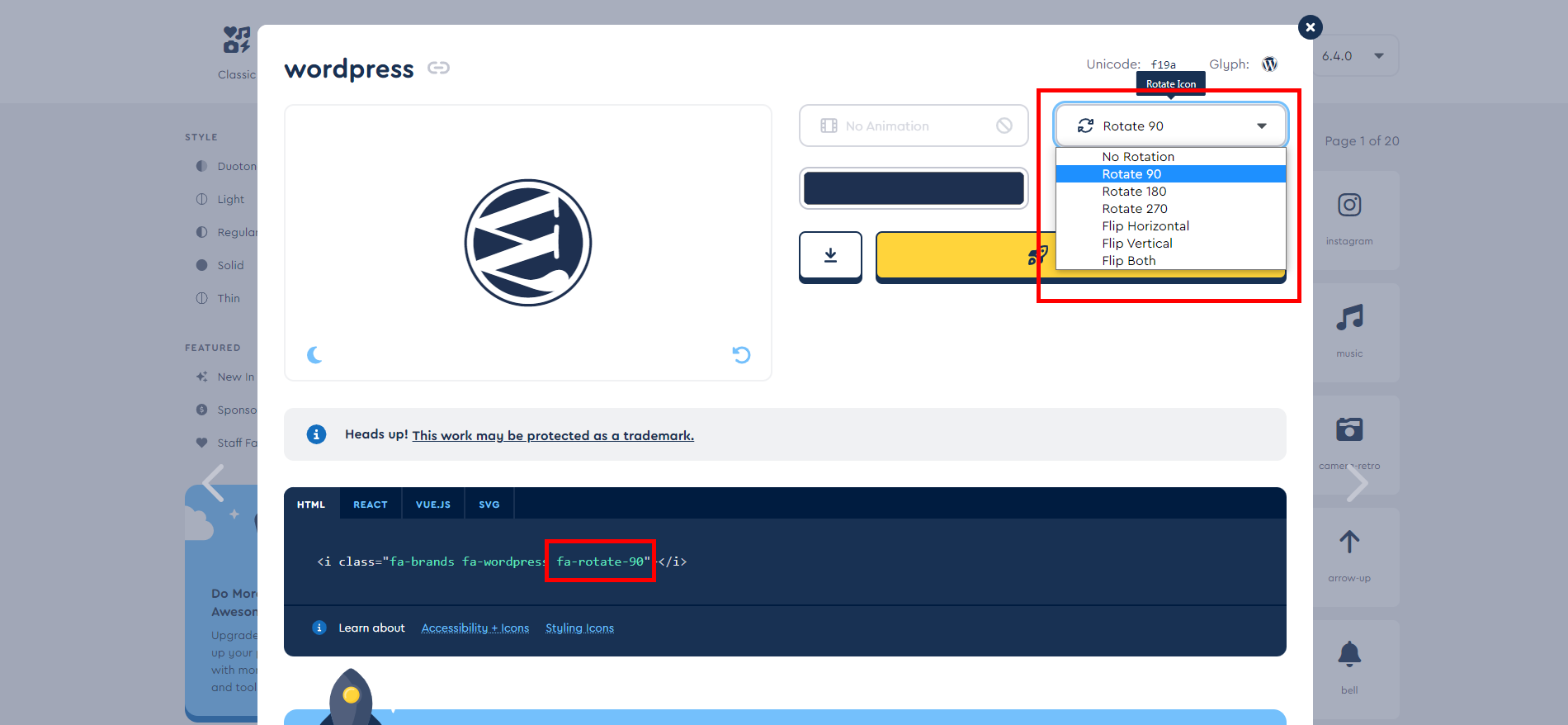
向きを設定する

詳細画面でアニメーションの項目を選択することでiタグにCSSが適応されます。
アニメーションの指定は
「Rotate 90、Rotate 180、Rotate 270、Flip Horizontal、Flip Vertical、Flip Both」
があります。
【番外編】CSSだけでアイコンを表示

HTMLにを書くのではなく、CSSの疑似要素を使ってアイコンを表示させることもできます。
「content:」に入れる値は詳細画面よりコピーします。
<p class="wp">WordPressアイコン</p>
.wp{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f19a';
}

